Testing of Digital Accessibility
The following links provide tools for testing if the content in your digital solution is following accessibility guidelines. For more guidelines, see www.w3.org/.
W3C sets web standards as building blocks for the web, allowing developers to follow blue prints for their digital solutions. W3C have made standards for accessible web content, known as WCAG 2, which are standards specifically oriented towards creating accessible solutions.
We have made the Digital Inclusion Prompt Cards that describe and exemplify some of the guidelines from WCAG 2. The options for guidance and testing of your solution, listed on the page below, are supplements to the cards.

Keyboard Access
Watch a step-by-step video tutorial to learn how to evaluate and improve keyboard accessibility on your website or application:
Check your keyboard accessibility through a video guide
Among other tips for testing the keyboard accessibility, this website provides guides on using the embedded screen reader tools in your computer, revealing missing accessibility:

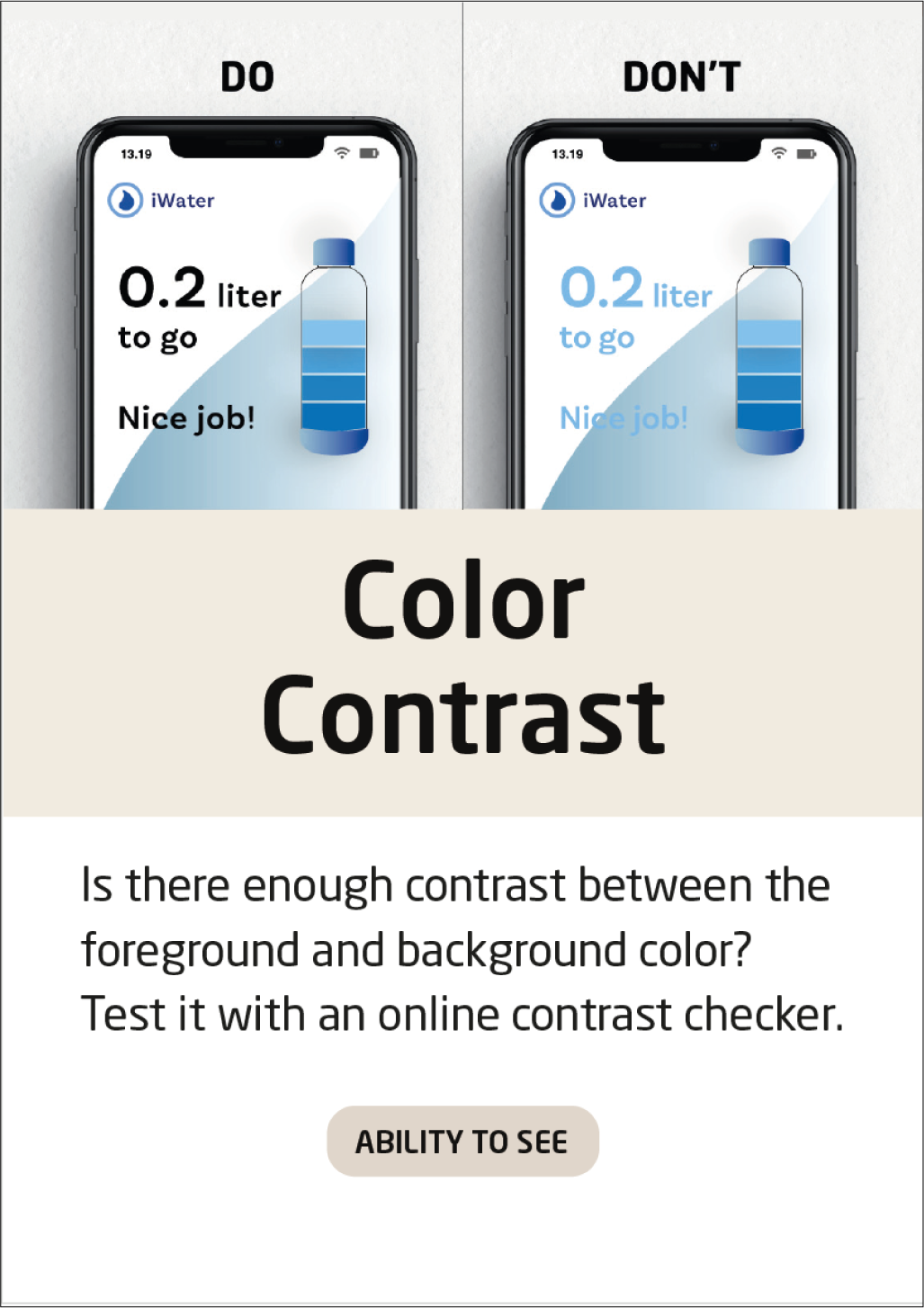
Color Contrast
Find the codes of the colors used as text and background in your solution, and check if the contrast between them live up to the WCAG standards:

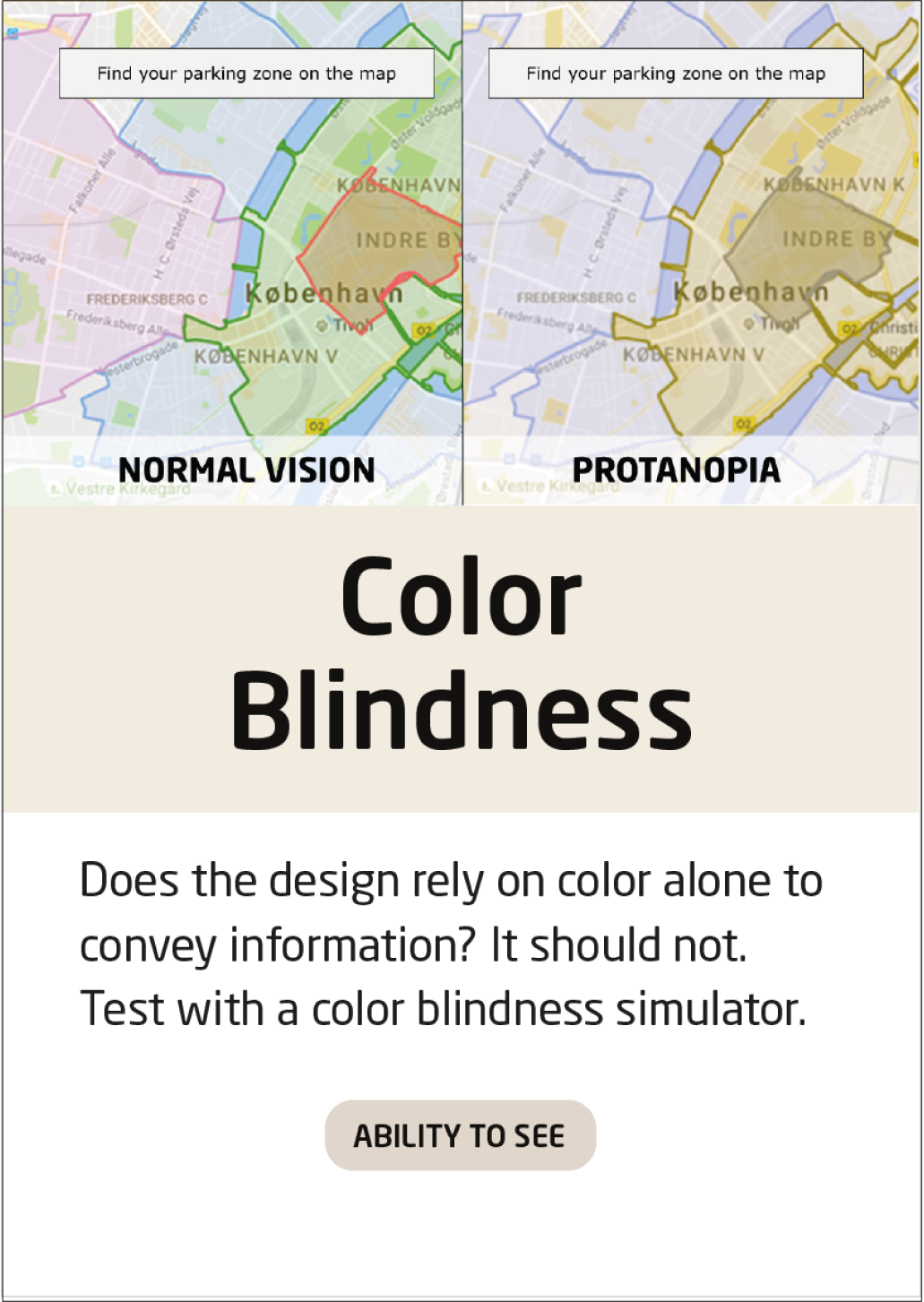
Color Blindness
Discover the pitfalls of your solution when used as colorblind by dropping the URL of the solution to the color blindness checker, and choosing a type of color blindness:
Experience your solution through the eyes of a color blind person

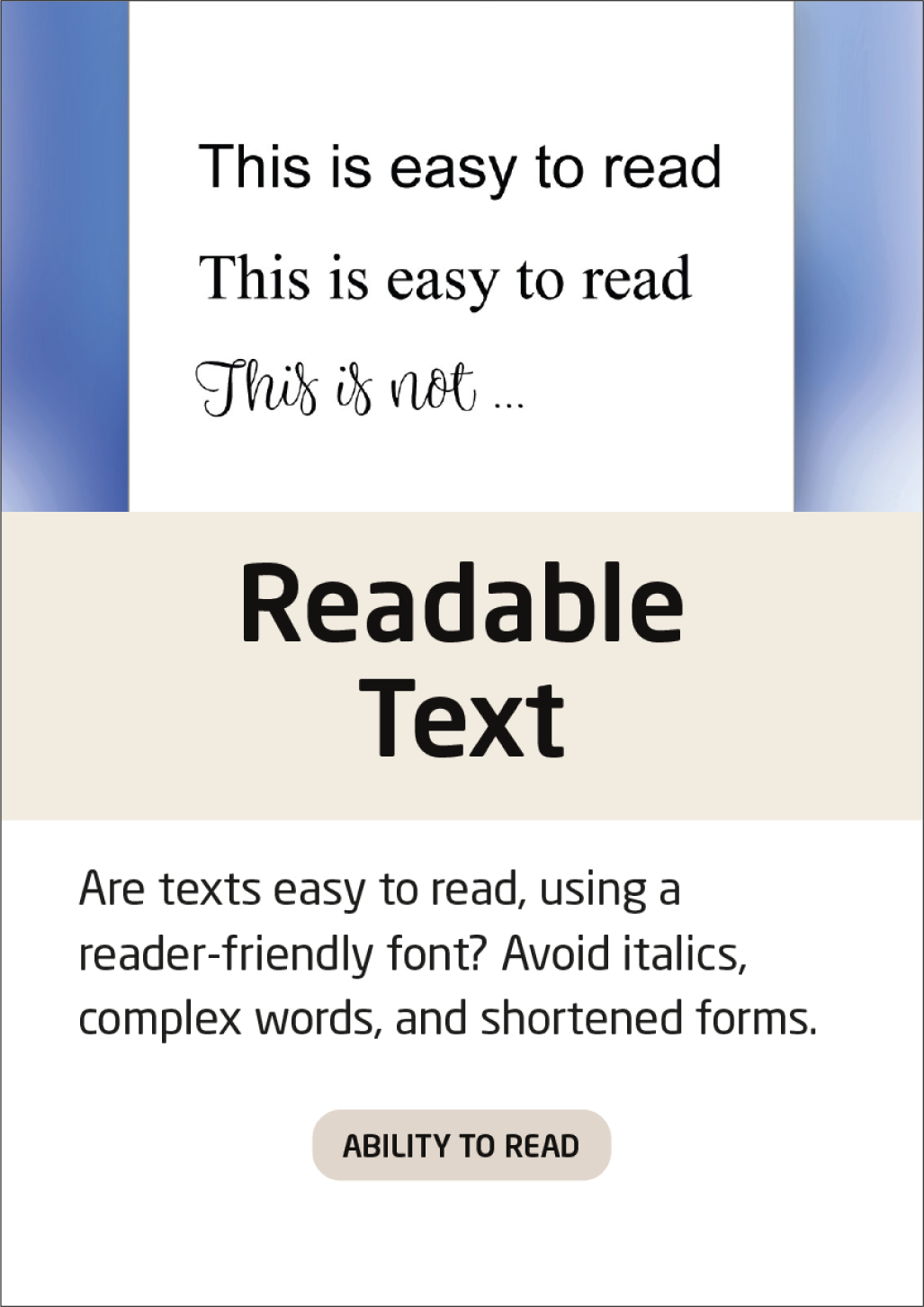
Readable Text
With a language readability checker, you are able to notice what sentences in your written content that are not easy to understand:
Check if the language used in the solution is easy to understand
Some fonts are easier to read than others. Learn more about this, as well as get inspiration on what fonts to use on your solution:

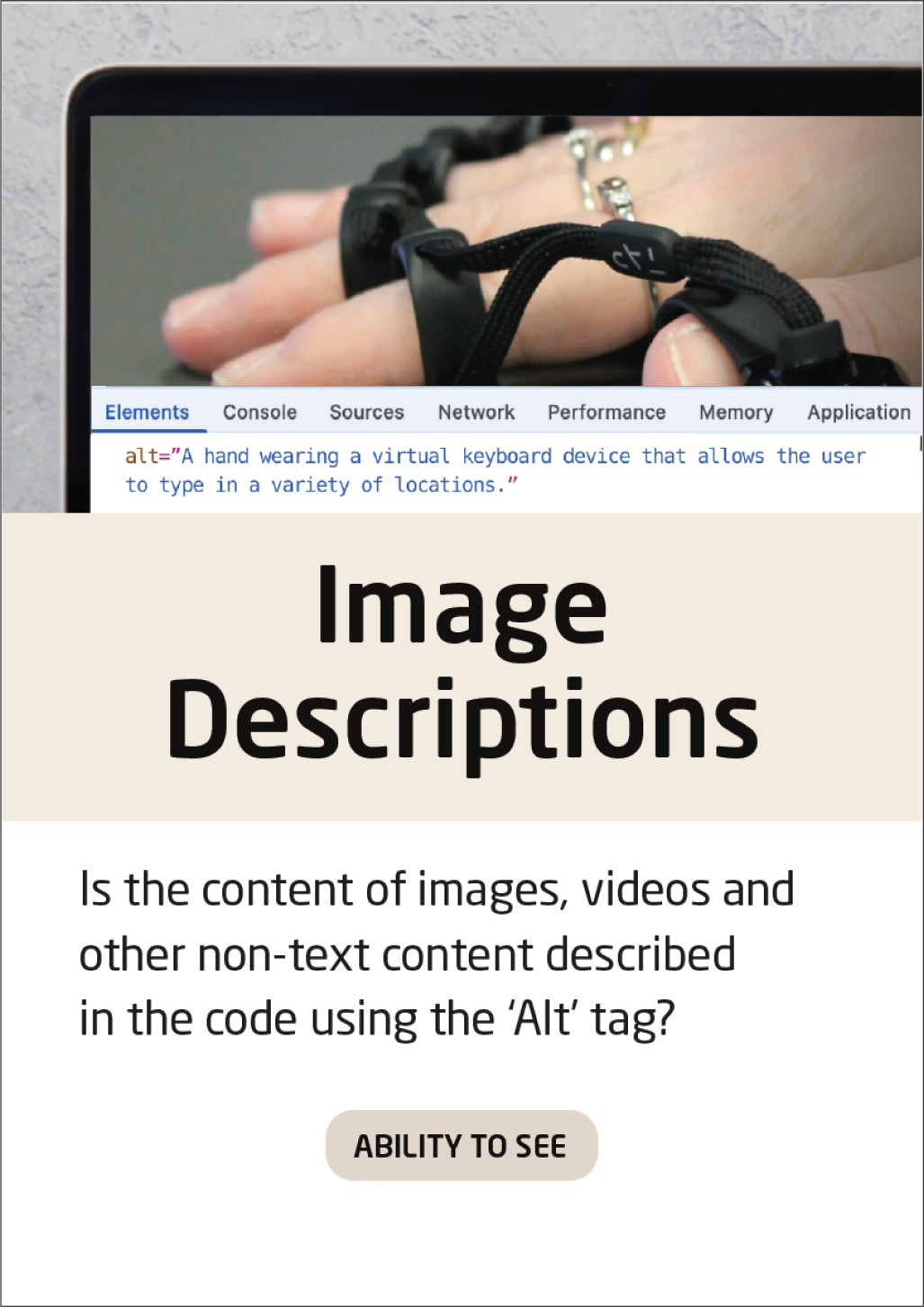
Image Descriptions
Watch a step-by-step video of testing if your images have ‘alt’ texts, as well as adding alt text to your solution:
Check if your images have ‘alt’ texts through a video guide
Creating good and informing image descriptions can be difficult. Upload your picture and get help to make a fitting image description:

Resizing of Text
Test if the text paragraphs in your solution are fully readable at zoom: 200 %.
Check out a video on how to use the zoom function in different browsers

Blinking and Movement
If you have blinking or flashing content, assessing the impact on photosensitive users will be beneficial:
Check your solution with the Photosensitive Epilepsy Analysis Tool

Represent Diversity
When creating a form, it should represent diversity in terms of language used and respondent options:

Other Resources
Using a “speech to navigation” plugin on your website can help you attract more users for your solution:
Use a plugin that enables users to speak to navigate your website
There are several companies that perform overall accessibility checks. Some of them can be used as extensions for your browser: